3ple0.com Custom Website Design, SEO, and Social Media Marketing Processes

Our website design processes are streamlined with you in mind.
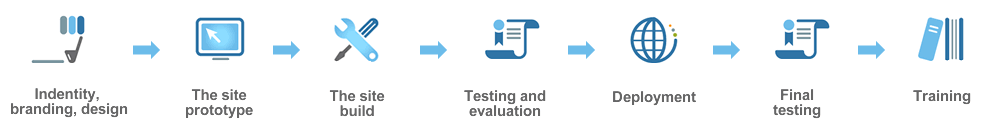
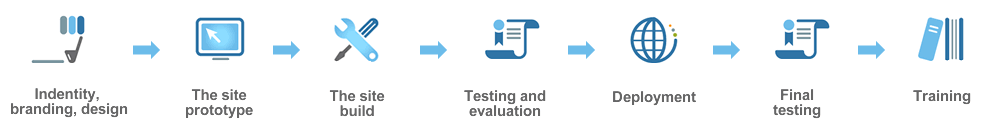
Project Start

We ask you to fill out a simple Free Online Quote, which helps us understand your needs better. This includes information on sample sites with features, designs and colors that you like.
All of our websites are built from the inside out, focusing on how to make it work first, then adding the look and feel.
At this stage we'll pool all of the knowledge gathered in the meeting, planning and proposal stages.
We'll then set out our schedule, focusing on:
- Setting roles for different tasks (from HTML coding to site mapping)
- The programming languages we'll need to built your site
- Basic usability principles
- Specific functions required (such as payment processing, subscriptions etc.)
- The content management system

Once we're finished with the technical specifications and have a mutual agreement on the type of website or service you want, and an agreed
advance payment has been made, we'll start on crafting your brand and identity. The web design process usually follows these steps:
- Establishing what you do and don't like. We'll look at a variety of sites and view any existing brand guidelines.
From that we can get an idea of what you want your brand to communicate to your customers.
- We'll mock up some preliminary designs of your home page and several internal pages (you can choose what you want us to focus on). We'll then present them to you for approval.
- Following your feedback, we'll make any changes to our graphics and website design process.
Project Direction

You can rely on 3ple0.com to deliver two high-quality layouts to choose from, within a week of your order.
Layouts include navigation design, swap images, rollovers, drop-down menus, different color combinations and eye-catching graphics.
You will be shown the layouts on a secure area of the 3ple0.com website.
With all of this in mind, and with our templates and designs approved, the next stage is to create an HTML prototype of your website.
It gives you a clear idea of how the site fits together, with basic functionality and navigation in place. Seeing your website live for the
first time can help you decide what is and isn't working.

Once we have a clear idea of our technical and creative directions, we spend time examining site usability. For example:
- What will most users want to achieve when visiting the site?
- How can we make this as easy as possible for them?
- Where are they most likely to enter the site? (It's not always the homepage.)
- What do you (the client) want site visitors to do?
- How can we best encourage visitors to do this?
Development

We test your website right through the website development process. However, at these closing stages it's time to run the website through three rigorous checks:
- Usability tests - is the navigation confusing? How about the wording? Are users performing the tasks you want them to do?
We'll run usability tests with a selection of random users for best effect.
- Code, compatibility and coherence - we'll use link checking tools, run each page through the W3C code-checker, assess each
page according to our own accessibility checklist, and load your website in every available browser, as well as various mobile devices.
- Load and stress-tests - we use software that simulates heavy traffic to ensure that it can handle the demands of life online.

The next step in the web development process is completing your website build. This includes adding any complex functionality (such as login forms, payment processing, forums etc.)
The code we write for your website will be Web Standards-compliant HTML and CSS - ensuring maximum accessibility, as well as high visibility for the search engines.
Go Live

When all tests are complete and you have signed the project off, we're ready for deployment. All information will be backed up and provided to your technical team (including all design work and images).
The site will also undergo final testing in the live environment to ensure everything is running smoothly.

Let us help you customize your social media pages to reflect your business and website images. We can also update your pages and followers as often as you need.

If you've requested training for your team on any aspect of using your website, the content management systems or web design in general, we'll arrange sessions at this point.
What next?

You may want to find out more about our follow-up approach (with free support and tailored server maintenance packages).
Our clients are delighted with our work and are happy to refer us to others. We enjoy living up to their high expectations and raise the bar higher for ourselves. So you can expect the best from us!
If you're ready to arrange a proposal with us, get in touch. One of our senior designers will be happy to speak with you about our web development process, and about your business and your project goals.
Project Ends